在ppt中如何做出遮挡效果 ppt图片遮罩效果怎么做
在运用PPT的实际过程当中,很多小伙伴不知道怎么操作才能完成文字的特殊炫彩效果,下面我们就来给大家讲讲如何通过PPT的遮罩效果来实现文字的超级炫彩功能。
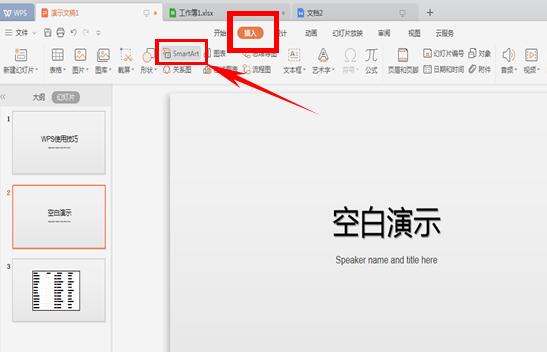
首先,我们新建一个空白PPT文档,在插入菜单下选择文本框,然后在文本框内输入相应的内容。如图1
图 1

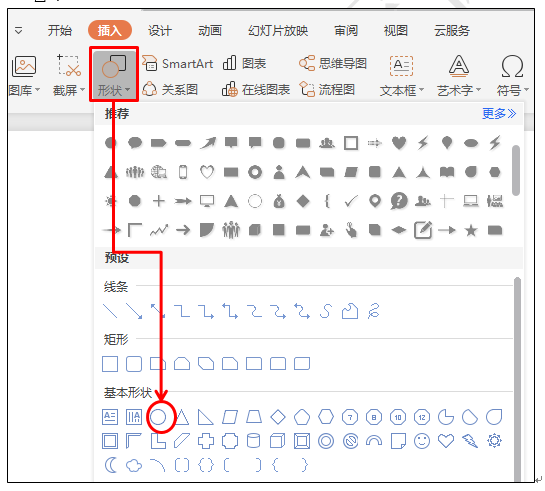
然后我们再点击插入菜单栏下的形状按钮,在下拉菜单中选择矩形,然后拖动鼠标至合适大小的时候,放开鼠标,点击鼠标右键,在下拉菜单中选择置于底层,如图2
图 2

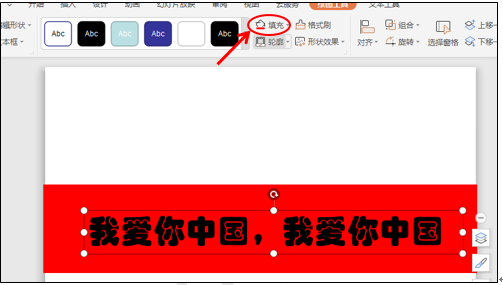
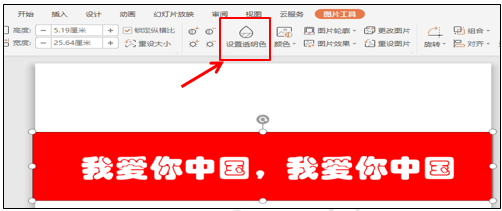
再次选中文字框内的文字,在开始菜单下调整字体的颜色,字号至合适大小,然后再次选中矩形,选择绘图工具下的填充按钮,把填充色改为红色,如图3
图 3

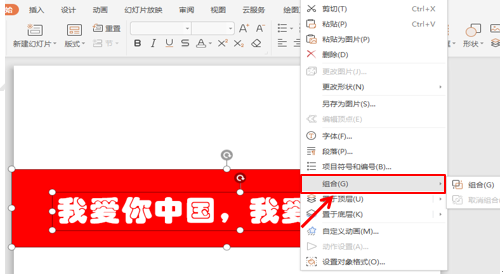
字体颜色改为白色,然后按住Ctrl键,同时选中文本框和矩形,点击鼠标右键,选择组合选项,如图4
图 4

然后选中组合后的图片,点击鼠标右键,弹出一个下拉菜单,选择复制,粘贴为图片,把原来的组合图删除,选中保留的图片,选择开始菜单下的设置透明色工具,点击下面图片中的文字,把文字设为透明色。如图5
图 5

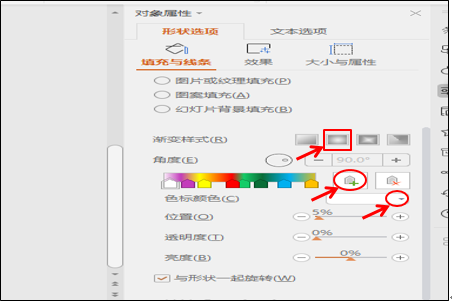
然后再插入一个圆,点击屏幕右边的窗口设置圆的颜色,填充颜色选择为渐变颜色,渐变样式选择第二个,然后点击角度后面的增加按钮,增加颜色的个数,每增加一个选择一个色标颜色,如图6
图 6

设置好后,我们会看到以下的效果,这个时候我们可以将圆拖动到矩形图片处,效果如下图7
图 7

然后我们选中圆,点击动画菜单栏下的自定义动画,调出自定义动画窗口,如图8
图 8
然后在自定义动画窗口点击添加动画,在绘制自定义路径下面选择直线,如图9
图 9

然后回到页面,拖动鼠标图片头部一直拉到图片尾部,效果如图10
图 10

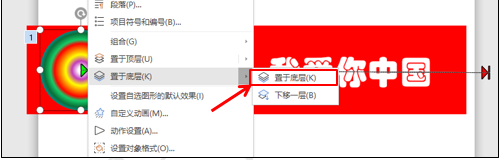
然后我们选中圆,点击鼠标右键,在下拉菜单中选择置于底层,如图11
图 11

然后我们点击自定义动画下的播放键,就会发现文字会随着圆形的遮罩运动而出现了炫彩变化的效果。
ps:如果你想学习互联网推广没有人指导,可以加客服QQ2121882157,有偿顾问。声明:本文内容转载自互联网,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,请联系客服删除。